IT培訓(xùn)網(wǎng)![]()
![]()
IT培訓(xùn)
關(guān)注我們
 官方公眾號(hào) 回復(fù)"大禮包"享福利
官方公眾號(hào) 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識(shí)
領(lǐng)學(xué)習(xí)資料 分享IT知識(shí) IT在線學(xué)習(xí)![]()
![]()
熱門課程 更多 >
關(guān)注我們
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 IT培訓(xùn)網(wǎng)![]()
![]()
 官方公眾號(hào) 回復(fù)"大禮包"享福利
官方公眾號(hào) 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識(shí)
領(lǐng)學(xué)習(xí)資料 分享IT知識(shí) IT在線學(xué)習(xí)![]()
![]()
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 在頁(yè)面中tab切換非常的常見,我們先來看下網(wǎng)站中tab切換的實(shí)際案例。
我們來做一個(gè)簡(jiǎn)單的tab切換的案例吧~學(xué)會(huì)了下面的案例,只要通過更改樣式,就可以實(shí)現(xiàn)上面實(shí)例中的樣子啦~
一、需求:
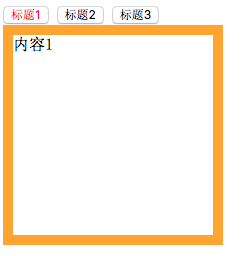
1.三個(gè)標(biāo)題對(duì)應(yīng)三個(gè)內(nèi)容區(qū)域。
2.默認(rèn)“標(biāo)題1“文字顏色是紅色,其他標(biāo)題文字顏色為黑色。
3.“標(biāo)題1“對(duì)應(yīng)的”內(nèi)容1“展示出來,其他兩個(gè)內(nèi)容區(qū)域隱藏。
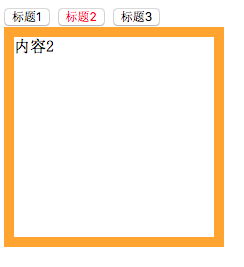
4.點(diǎn)擊“標(biāo)題幾“: ”標(biāo)題幾“的文字顏色是紅色,其他標(biāo)題顏色為黑色,對(duì)應(yīng)的”內(nèi)容幾“展示出來,其他內(nèi)容區(qū)域隱藏。
如圖所示:

二、樣式和結(jié)構(gòu):
我們先寫結(jié)構(gòu)和樣式部分:
- <style>
- .on{
- /* 讓class名是on的元素,文字變成紅色 */
- color: red;
- }
- #con div{
- width: 200px;
- height: 200px;
- border:10px solid orange;
- /* 讓內(nèi)容區(qū)域都隱藏起來 */
- display: none;
- }
- #con .active{
- /* 讓class名是active的元素顯示出來 */
- display: block;
- }
- </style>
- <body>
- <div id="btn">
- <button class="on">標(biāo)題1</button>
- <button>標(biāo)題2</button>
- <button>標(biāo)題3</button>
- </div>
- <div id="con">
- <div class="active">內(nèi)容1</div>
- <div>內(nèi)容2</div>
- <div>內(nèi)容3</div>
- </div>
- </body>
三、按鈕部分分析:
1.點(diǎn)擊每個(gè)按鈕之后所干的事是一樣的,所以我們用for循環(huán)寫。
2.點(diǎn)擊按鈕之后,我們先去掉所有按鈕的class名,這樣所有按鈕里的文字顏色就都是默認(rèn)的黑色。
3.然后我們給當(dāng)前點(diǎn)擊的這個(gè)按鈕加上class名是on就可以了,上面樣式里面我們已經(jīng)定義好了class名是on的元素文字顏色是紅色。
代碼如下:
- for(var i = 0; i < obtn.length; i++){
- // 點(diǎn)擊按鈕
- obtn[i].onclick = function(){
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按鈕的class名。
- obtn[j].className = "";
- }
- // 給當(dāng)前點(diǎn)擊的這個(gè)按鈕加上class名是on
- this.className = "on";
- }
- }
四、按鈕當(dāng)前的索引:
我們需要定義按鈕當(dāng)前的索引,點(diǎn)擊第幾個(gè)按鈕就把對(duì)應(yīng)索引的第幾個(gè)內(nèi)容展示出來。
代碼如下:
- obtn[i].index = i;
當(dāng)i=0時(shí),btns[0].index就是0;
當(dāng)i=1時(shí),btns[0].index就是1;
當(dāng)i=0時(shí),btns[2].index就是2。
五、展示對(duì)應(yīng)索引的內(nèi)容區(qū)域:
1. 我們需要先把所有內(nèi)容區(qū)域都隱藏,所以我們使用for循環(huán)來寫。
2. 把所有內(nèi)容區(qū)域div的class名去掉就可以了。
3. 把當(dāng)前索引對(duì)應(yīng)的內(nèi)容區(qū)域展示出來,只需要把class名active加上就可了,active的樣式我們?cè)谏厦嬉呀?jīng)寫過了。
代碼如下:
- //隱藏所有內(nèi)容區(qū)域。
- for(var j = 0; j<ocon.length; j++){
- ocon[j].className = '';
- }
- //當(dāng)前索引對(duì)應(yīng)的內(nèi)容展示出來。
- ocon[this.index].className = 'active';
六、代碼優(yōu)化:
我們發(fā)現(xiàn)按鈕的長(zhǎng)度(obtn.length)和內(nèi)容的長(zhǎng)度(ocon.length)是一樣的,上面我們是用兩個(gè)for循環(huán)來寫,其實(shí)我們可以把代碼優(yōu)化下,改成用一個(gè)for循環(huán)就可以了。代碼如下:
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按鈕的class名。
- obtn[j].className = "";
- //隱藏所有內(nèi)容區(qū)域。
- ocon[j].className = '';
- }
七、完整代碼如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>tab切換</title>
- <style>
- .on{
- /* 讓class名是on的元素,文字變成紅色 */
- color: red;
- }
- #con div{
- width: 200px;
- height: 200px;
- border:10px solid orange;
- /* 讓內(nèi)容區(qū)域都隱藏起來 */
- display: none;
- }
- #con .active{
- /* 讓class名是active的元素顯示出來 */
- display: block;
- }
- </style>
- </head>
- <body>
- <div id="btn">
- <button class="on">標(biāo)題1</button>
- <button>標(biāo)題2</button>
- <button>標(biāo)題3</button>
- </div>
- <div id="con">
- <div class="active">內(nèi)容1</div>
- <div>內(nèi)容2</div>
- <div>內(nèi)容3</div>
- </div>
- <script>
- //獲取到id名是btn的元素。
- var btn = document.getElementById("btn");
- //獲取到btn里面標(biāo)簽名是button的元素,也就是獲取到3個(gè)按鈕。
- var obtn = btn.getElementsByTagName("button");
- //獲取到id名是con的元素。
- var con = document.getElementById("con");
- //獲取到con里面標(biāo)簽名是div的元素,也就是獲取到3個(gè)內(nèi)容。
- var ocon = con.getElementsByTagName("div");
- for(var i = 0; i < obtn.length; i++){
- //給每個(gè)按鈕定義了一個(gè)index屬性,這個(gè)index是屬于obtn[i]的屬性和方法。
- obtn[i].index = i;
- // 點(diǎn)擊按鈕
- obtn[i].onclick = function(){
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按鈕的class名。
- obtn[j].className = "";
- //隱藏所有內(nèi)容區(qū)域。
- ocon[j].className = '';
- }
- // 給當(dāng)前點(diǎn)擊的這個(gè)按鈕加上class名是on
- this.className = "on";
- //當(dāng)前索引對(duì)應(yīng)的內(nèi)容展示出來。
- ocon[this.index].className = 'active';
- }
- }
- </script>
- </body>
- </html>
效果圖:

>>本文地址:http://m.jecan.cn/zhuanye/2020/61387.html
聲明:本站稿件版權(quán)均屬中公教育優(yōu)就業(yè)所有,未經(jīng)許可不得擅自轉(zhuǎn)載。


1 您的年齡
2 您的學(xué)歷
3 您更想做哪個(gè)方向的工作?

 大前端
大前端 大數(shù)據(jù)
大數(shù)據(jù) 互聯(lián)網(wǎng)營(yíng)銷
互聯(lián)網(wǎng)營(yíng)銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運(yùn)營(yíng)
全域電商運(yùn)營(yíng) 軟件測(cè)試
軟件測(cè)試 室內(nèi)設(shè)計(jì)
室內(nèi)設(shè)計(jì) 平面設(shè)計(jì)
平面設(shè)計(jì) 電商設(shè)計(jì)
電商設(shè)計(jì) 網(wǎng)頁(yè)設(shè)計(jì)
網(wǎng)頁(yè)設(shè)計(jì) UI設(shè)計(jì)
UI設(shè)計(jì) VR/AR
VR/AR 網(wǎng)絡(luò)安全
網(wǎng)絡(luò)安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機(jī)器人
智能機(jī)器人