一、如何開通云開發(fā)
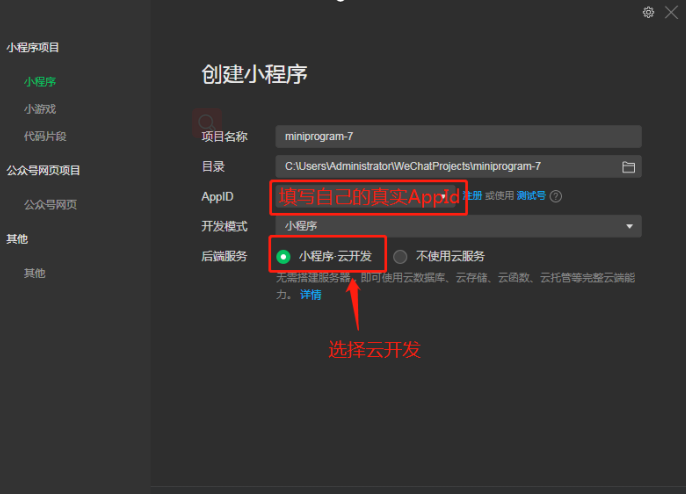
1、新建小程序模板,選擇自己實際的AppId,選擇云開發(fā)

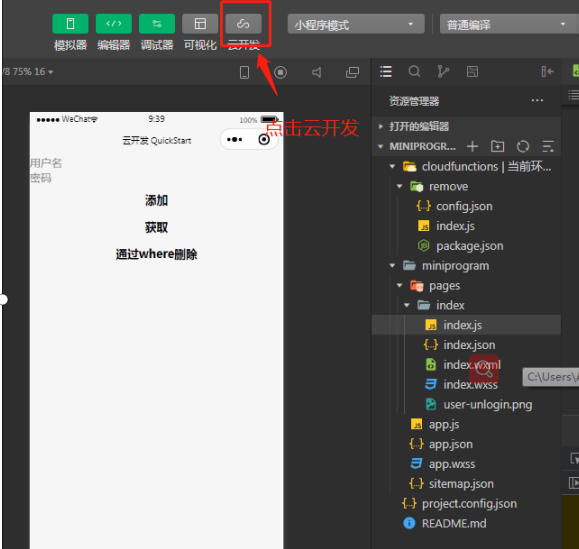
2、進入編譯器,點擊云開發(fā),即可進入購買,注意!!,云開發(fā)會免費贈送兩套環(huán)境供用戶使用。

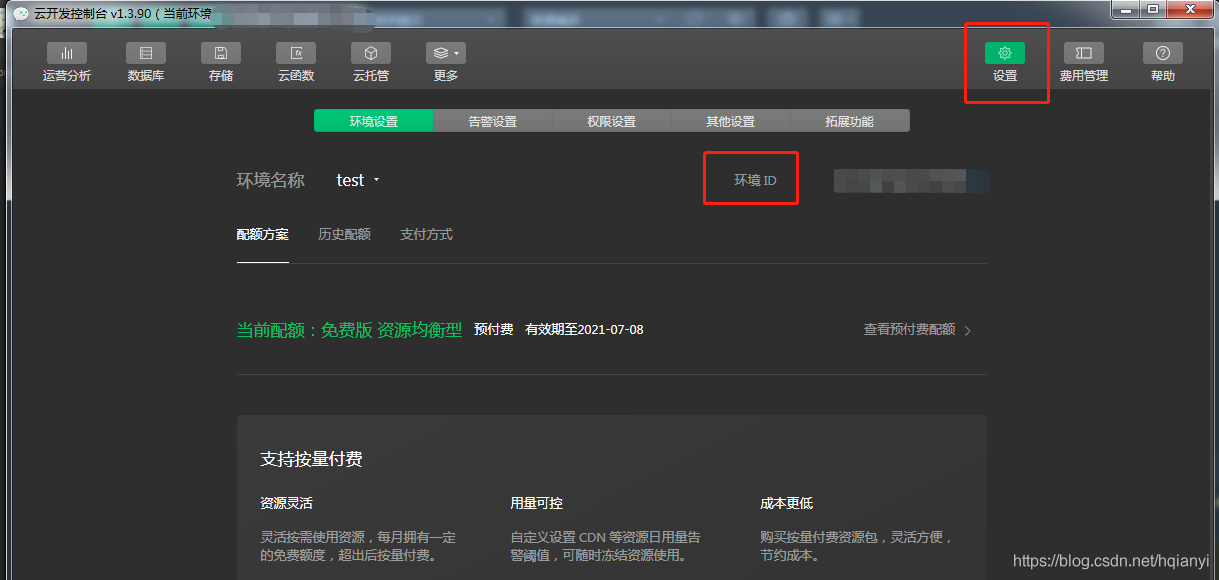
3、查看環(huán)境ID,在云開發(fā)設置中查看

二、云能力初始化
創(chuàng)建完項目后,會有兩個文件夾,cloudfunctions和miniprogram,cloudfunctions存放云函數的文件夾,而miniprogram為我們本地項目,我們在miniprogram中的app.js 初始云函數
- App({
- onLaunch: function () {
- if (!wx.cloud) {
- console.error('請使用 2.2.3 或以上的基礎庫以使用云能力')
- } else {
- wx.cloud.init({
- // env 參數說明:
- // env 參數決定接下來小程序發(fā)起的云開發(fā)調用(wx.cloud.xxx)會默認請求到哪個云環(huán)境的資源
- // 此處請?zhí)钊氕h(huán)境 ID, 環(huán)境 ID 可打開云控制臺查看
- // 如不填則使用默認環(huán)境(第一個創(chuàng)建的環(huán)境)
- env: '自己的環(huán)境ID',//注意!!!在云開發(fā)設置中查看
- traceUser: true,
- })
- }
- }
三、云開發(fā)中基本的增刪改查
1、添加數據,代碼中users為數據庫表的名字,data寫想要添加的參數
- //引入數據庫
- let db = wx.cloud.database()
- db.collection("users").add({
- data:{
- //想添加的參數
- },
- success(res){
- console.log(res);//成功的回調
- }
- })
2、獲取數據
(1)獲取全部
- //引入數據庫
- let db = wx.cloud.database()
- //異步獲取
- db.collection("users").get({
- success(res){
- console.log(res);
- }
- })
- // 同步獲取--同步獲取需要在方法前寫async
- let res = await db.collection("users").get()
(2)通過條件獲取
- //引入數據庫
- let db = wx.cloud.database()
- //異步獲取
- db.collection("users").where( 查詢的條件 ).get({
- success(res){
- console.log(res);
- }
- })
- // 同步獲取--同步獲取需要在方法前寫async
- let res = await db.collection("users").where( 查詢的條件 ).get()
3、修改數據
(1)通過id修改,獲取完數據時自帶id,可以通過自帶的id修改
- //引入數據庫
- let db = wx.cloud.database()
- db.collection('users').doc(id).update({
- data: {
- userVal: "admins" //想要修改的內容
- }, //修改的內容
- success(res) {
- console.log(res)
- }
- })
(2)通過where條件修改
- //引入數據庫
- let db = wx.cloud.database()
- db.collection('users').where(條件--如:{userVal:admin}).update({
- data: {
- userVal: "admins"
- }, //修改的內容
- success(res) {
- console.log(res)
- }
- })
4、刪除數據
(1)通過id刪除
- //引入數據庫
- let db = wx.cloud.database()
- db.collection('users').doc(id).remove({
- success(res) {
- console.log(res)
- }
- })
(2)通過where刪除 -- 注意!(在小程序端不能刪除多條,必須在云端進行)
- //引入數據庫
- let db = wx.cloud.database()
- db.collection('users').where(條件,如:{uesrVal:admin}).remove({
- success(res) {
- console.log(res)
- }
- })
四、應用云開發(fā),上傳用戶名和密碼小案例
1、index.wxml文件
- <input type="text" model:value="{{userVal}}" placeholder="用戶名" />
- <input type="text" model:value="{{passVal}}" placeholder="密碼" />
- <button bindtap="addUser">添加</button>
2、index.js文件
- let db = wx.cloud.database()//使用云數據庫需要使用這個api調用
- Page({
- data: {
- userVal: "",
- passVal: ""
- },
- addUser() {
- //拿到表單里面的值
- let {
- userVal,
- passVal
- } = this.data
- //引用數據庫
- // 數據庫添加操作 -- 異步操作
- //users是云開發(fā)里面數據庫的表名(數據庫在云開發(fā)點加號自行創(chuàng)建),data里面為需要添加的參數,success回調函數可以查看是否成功
- db.collection("users").add({
- data: {
- userVal,
- passVal
- },
- success(res) {
- console.log(res);
- }
- })
- },
- })
更多內容
>>本文地址:http://m.jecan.cn/zhuanye/2021/69831.html
聲明:本站稿件版權均屬中公教育優(yōu)就業(yè)所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人