在原生js中我們會經常操作dom結構,通過獲取具體標簽進行操作,那我們知道常用的js獲取元素的方式有哪些嗎,并且這些方法之間的區別是什么呢,以及有哪些注意點呢!接下來我們就一起看一下吧!
JavaScript獲取元素的的幾種方式以及區別
(1) 通過ID名獲取getElementById(“id名”):
通過id名是獲取具體的實際的一個標簽,是靜態獲取,即獲取的時候有就可以獲取得到,后續再添加該id名的標簽也獲取不到了。為何會說通過id名獲取是靜態獲取呢,我們通過具體的例子來看:
- <ul id="list"></ul>
Js代碼為:
- var oUl = document.getElementById("list");
- var byId = document.getElementById("h");
- console.log(byId);
- //在ul中添加一個li
- oUl.innerHTML = "<li id='h' style='width:100px;height:100px;background:red'></li>";
- console.log(byId);
最后的結果為:null null
可以得出結論通過id名的獲取是靜態獲取,在后期添加的獲取不到
注意:
① 上下文必須是document,至于原因我們留到最后再解釋;
② 通過id只獲取到一個元素,畢竟id是獨一無二的;
③ 通過id獲取是靜態獲取;

(2) 通過name屬性獲取 getElementsByName('name屬性值')
當我們的標簽有name屬性時,可以通過其name屬性來獲取標簽,如在單選按鈕中
- <input type="radio" name='sex' >男
- <input type="radio" name='sex' checked>女
Js代碼為:
- var oSex = document.getElementsByName('sex');
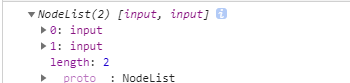
- console.log(oSex);
結果如下圖是節點列表,為一個類數組:

注意:
① 上下文必須是document;
② 獲取的結果是一個類數組,不是一個真正的數組,有length屬性,可以通過具體的下標獲取對應的元素;
(3) 通過標簽名獲取:getElementsByTagName('標簽名')
通過標簽名獲取的元素是一個元素集合,為類數組形式,有length屬性;且通過標簽名獲取為動態獲取,即獲取的時候沒有該標簽,若后續進行手動添加后也能獲取到。舉例:
- <ul id="list"></ul>
Js代碼如下:
- var oUl = document.document.getElementById("list");
- var byTagName = document.getElementsByTagName("li");
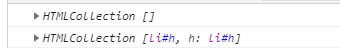
- console.log(byTagName);
- //在ul中添加一個li
- oUl.innerHTML = "<li id='h' style='width:100px;height:100px;background:red'></li>";
- console.log(byTagName);
最后的結果為:

可以看到在手動添加li標簽之后,可以動態地獲取到添加之后的標簽,但是我們也看到了通過標簽名獲取的元素是一個集合,就算只有一個元素也是一個集合,是以一個類數組的形式存在,并不是真正的數組。
注意:
① 上下文可以是document,也可以是一個父元素;
② 是一個類數組,有長度屬性,通過[]可以獲取具體的某一項;
③ 在使用時要通過具體的下標,比如添加點擊事件時;
(4) 通過類名獲取 getElementsByClassName(‘類名’)
通過類名獲取元素的方式與用法基本一樣,也是動態獲取;
注意:
① 上下文可以是document,也可以是一個父元素;
② 是一個類數組,有長度屬性,通過[]可以獲取具體的某一項;
③ 在使用時要通過具體的下標,比如添加點擊事件時;
④ 注意單詞拼寫,因為class是一個關鍵字,所以為getElementsByClassName
(5) 快速獲取html元素 document.documentElement
- document對象有一個documentElement屬性,該屬性始終指向HTML頁面中的<html>元素。
- var html = document.documentElement; //取得對<html>的引用
(6) 快速獲取body元素 document.body
- document 對象還有一個 body 屬性,直接指向<body>元素。
- var body = document.body; //取得對<body>的引用
(7) 通過選擇器獲取一個元素 querySelector("css選擇器")
該方法接收一個 CSS 選擇符,返回與該模式匹配的第一個元素。
注意:
① 上下文可以是document,也可以是一個父元素;
② 參數是選擇器,如“div .active”;
③ 返回值只能獲取到第一個元素;
④ 與通過id獲取的方式一樣為靜態獲取;
⑤ Ie8以下存在兼容問題;
(8) 通過選擇器獲取一組元素 querySelectorAll("css選擇器")
該方法接收一個 CSS 選擇符,返回的是所有匹配的元素而不僅僅是一個元素。其結果為一個節點列表。
注意:
① 上下文可以是document,也可以是一個父元素;
② 參數是選擇器,如“div .active”;
③ 返回值為一組節點列表,是一個類數組;
④ 與通過id獲取的方式一樣為靜態獲取;
⑤ Ie8以下存在兼容問題;
使用原生JS獲取DOM元素的8個方法講完了,接下來在講一下為什么有的方法只能在document上使用。
拿div舉例子,div是HTMLDivElement類的一個實例,document是HTMLDocument 的實例。
他們的繼承關系:
HTMLDivElement > HTMLElement > Element > Node > EventTarget
HTMLDocument > Document > Node > EventTarget
我們都知道子類繼承父類,子類就可以使用父類的屬性和方法。他們相同的繼承關系是Node和EventTarget,也就是說他們都可以使用Node和EventTarget上的方法。
如Node上的nodeName、parentNode等,和EventTarget上的addEventListener等。
getElementById只在Document類的原型上,HTMLDivElement 沒有繼承Document類,所以div不能使用getElementById方法。
getElementsByTagName即在Document類的原型上也在Element類的原型上,所以div和document都可以使用getElementsByTagName方法。其它同理。
更多內容
>>本文地址:http://m.jecan.cn/zhuanye/2021/70199.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人